
Web and Mobile App Quality Assurance (QA) Testing
In today’s fast-paced digital landscape, web and mobile applications are the lifeblood of businesses, offering a direct connection to users. These applications, whether e-commerce web apps, Healthcare applications, or financial services customer support AI chatbots, need to meet the highest standards of quality to ensure a positive user experience and business success. At Techinnover, we understand the critical role of testing in delivering top-notch web and mobile software applications. In this article, we will explore the importance of testing and delve into our QA testing processes for all our client projects.
The Importance of Testing
Testing is not a mere formality but an essential process that underpins the success of web and mobile applications. Rigorous QA testing ensures that your application functions seamlessly, provides an intuitive user experience, and meets performance benchmarks. It’s the difference between an app that delights users and one that frustrates them, potentially causing them to seek alternatives.
As experts in web & mobile app development, we prioritize QA testing as a crucial step in our development process because we understand that your business’s success hinges on the quality of your applications.
Our QA Testing Process for Agile Projects
Agile development methodologies have gained prominence for their flexibility and responsiveness to changing requirements. QA testing plays a central role in our Agile projects, ensuring that incremental changes and new features do not compromise the overall quality of the application. Here are the standard QA testing processes we adopt for Agile projects:
Continuous Functional Testing: In Agile, testing is integrated into the development process from the outset. QA testers work alongside developers to validate code changes as they are made so we can ensure that new features do not introduce defects.
Test Automation: Agile projects rely heavily on test automation. Automated tests are created to verify that existing functionality remains intact as new code is introduced. This not only speeds up testing but also enhances test coverage.
Regression Testing: With each iteration, regression testing is performed to ensure that previously tested functionality still works as expected. This prevents the reintroduction of defects and maintains the stability of the application.
User Acceptance Testing (UAT): Agile projects typically involve stakeholders, including business owners and end-users, in UAT. This phase allows stakeholders to validate that the application meets their requirements and expectations.
Exploratory Testing: Agile QA testers often employ exploratory testing techniques to uncover unforeseen issues. This dynamic approach complements scripted testing and can reveal usability and performance issues that scripted tests may miss.

Real-Life Use case
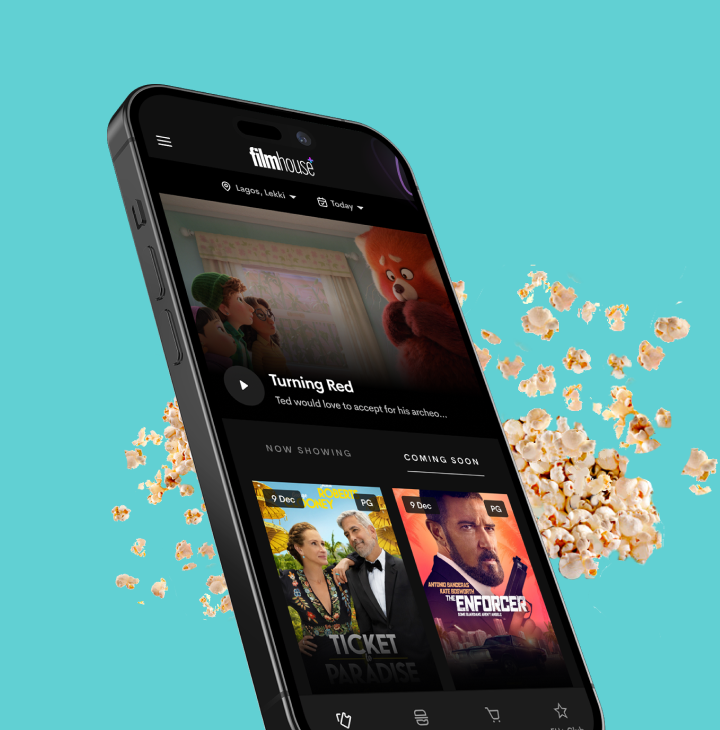
Let’s explore real-life example to showcase our approach in QA testing the Filmhouse Cinema Ticketing web & mobile app project:
The Challenge
Imagine being responsible for developing a comprehensive cinema ticketing system that seamlessly integrates a website and a mobile app. This project involved multiple complexities, including the need for real-time updates of showtimes, seat availability, and secure payment processing. Moreover, the user interface had to be intuitive, catering to moviegoers of all ages and technical backgrounds.
Agile Development and Continuous Integration
Given the dynamic nature of the cinema industry, an Agile development approach was chosen to keep pace with ever-changing requirements. Agile allows for flexibility and responsiveness, making it ideal for projects with evolving needs.
Techinnover assembled a cross-functional team, which included skilled developers, UI/UX designers, and QA engineers. We divided the project into sprints, with each sprint delivering a set of features and improvements. The team ensured that Continuous Integration was a key aspect of the development process, by merging and testing code frequently.
QA Testing at Every Stage
Our QA team maintained quality from the beginning of the project and throughout the development cycle. Here’s how our QA testing process contributed to the success of this cinema ticketing project:
-
- Functional Testing: Ensuring all features worked as expected.
-
- Usability Testing: Fine-tuning the user interface for maximum user-friendliness.
-
- Performance Testing: Simulating heavy user loads to guarantee system responsiveness.
-
- Regression Testing: Preventing the introduction of defects with each code change.
-
- Security Testing: Identifying and addressing vulnerabilities to protect user data.
-
- User Acceptance Testing (UAT): Involving stakeholders, ensuring alignment with business objectives and user requirements. Automated testing further improved efficiency.
Automated Testing for Efficiency
To maintain the speed and efficiency of Agile development, Techinnover invested in automated testing. We developed test scripts to cover critical user flows, such as selecting movie preferences, choosing seats, and making payments. Automated tests were executed after each code merge, providing rapid feedback to the development team.
Outcome and Impact
Our rigorous QA testing processes enabled us to successfully launch the Filmhouse Cinema ticketing website and mobile app. The project achieved the following outcomes:
-
- Seamless User Experience: Moviegoers can now easily browse movie listings, view showtimes, select their preferred seats, and make secure payments with confidence.
-
- Stability and Reliability: The system remains stable even during peak booking periods, preventing crashes or disruptions that could have resulted in lost revenue.
-
- Increased Revenue: The efficiency of the booking system resulted in a noticeable increase in online ticket sales, contributing to the cinema’s overall revenue growth.
-
- User Satisfaction: Positive user feedback highlighted the intuitiveness of the interface which made it accessible to a broad range of users.

Best Practices and Tips
For business owners and project managers seeking to optimize QA testing in Agile projects, here are some best practices and tips:
-
- Engage Stakeholders: Make sure to involve stakeholders early and often in the testing process, so you can incorporate their feedback iteratively.
-
- Test Automation Strategy: You must develop a robust test automation strategy with the objective of automating repetitive tests because this creates more room for exploratory and usability testing.
-
- Cross-Functional Teams: Encourage cross-functional collaboration between QA testers, developers, and stakeholders to facilitate communication and issue resolution.
-
- Agile Testing Tools: Invest in the right Agile testing tools and frameworks that suit your project’s requirements and objectives.
The Role of AI in QA Testing
In the ever-evolving landscape of digital transformation, artificial intelligence (AI) is making its presence felt in QA testing as well. AI-driven testing tools can simulate user interactions, identify performance bottlenecks, and predict potential issues. These tools, when integrated into Agile QA processes, can help teams deliver more robust and efficient applications.
In Conclusion
In web and mobile app development, the quality of your deliverables is paramount. QA testing, particularly in Agile projects, stands as the linchpin of success. At Techinnover, we understand that your business’s reputation and growth hinge on the quality of your applications. Our commitment to excellence and our dedication to delivering high-quality web and mobile applications set us apart.
By partnering with experts like us, you can ensure that your web and mobile apps not only meet but exceed user expectations, driving success and growth for your business. Remember, in the world of web and mobile apps, quality is everything, and it all starts with rigorous QA testing.
